Cómo crear una zona VIP en blogger


Si bien es cierto, blogger no se comporta como un CMS común de cara al usuario, al momento de crear zonas privadas o de registros; por lo que resulta casi imposible restringir el acceso a ciertas páginas o post que se quisieran privadas o que, en su defecto, estén visible para un determinado grupo de personas.
En esta entrada te voy a mostrar un truco que se puede aplicar para crear o más bien simular una zona VIP en blogger, y que con la ayuda de firebase podremos registrar a nuestro público objetivo selecto.
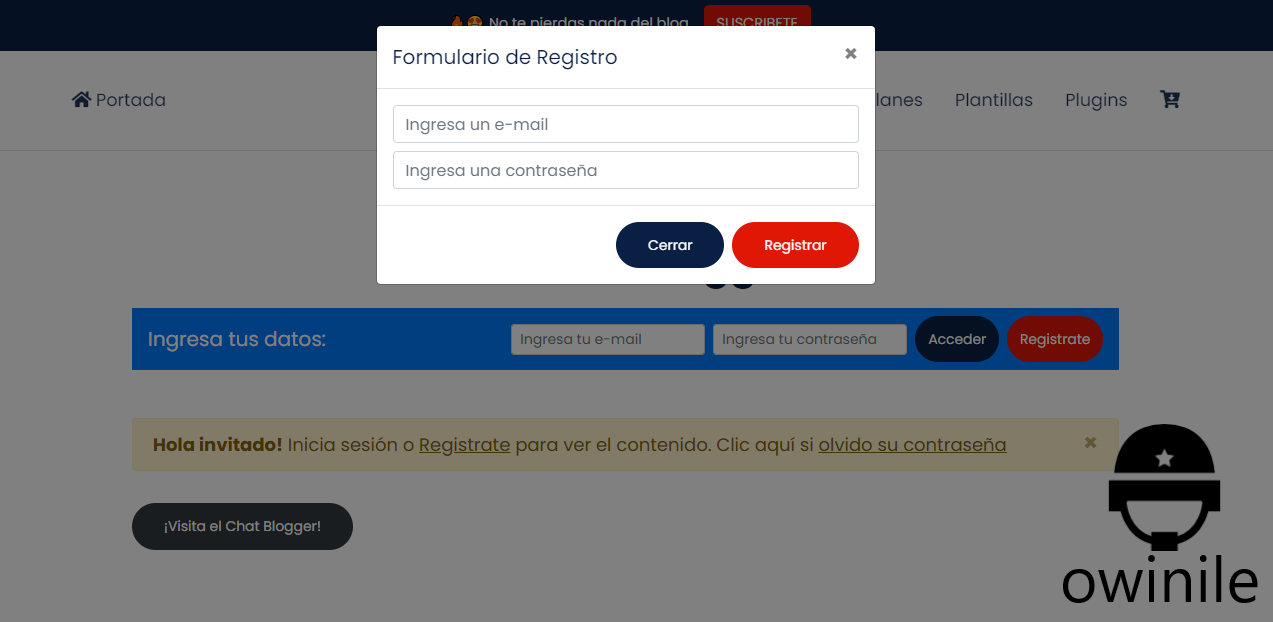
Antes de empezar con el tutorial blogger sobre cómo crear una zona privada y con registro en tu blogspot, quiero que veas un ejemplo de esta zona VIP ya implementada en mi blog.
Crear un proyecto con firebase de google
Lo primero que debes tener es una base de datos, en la cual, se almacenarán los usuarios registrados. Para ello emplea Firebase de Google. Enlace a Firebase: https://firebase.google.com
Entras a firebase con tu correo de gmail, recuerda que debes crear una cuenta en firebase. Luego de ello das clic en "Ir a la consola", te dejo el enlace aquí. https://console.firebase.google.com
Una vez dentro de la consola de firebase, das clic en añadir o agregar proyecto, llenas la información que pide, esto es "nombre del proyecto" entre otros.
Una vez dentro del proyecto creado, das clic en "Authentication" y allí dentro presionas clic en la pestaña "Sign-in method", que es donde se dará permiso para registrar usurarios.
Luego buscas en los proveedores de inicio de sesión que ofrece firebase, y presionas clic en "Correo electrónico/contraseña" y lo activas, debe quedar en modo "Habilitado" ya que por defecto esta en Inhabilitado.

Una vez habilitado el proveedor de inicio de sesión en firebase, das un clic en "Información general" para crear y vincular una aplicación con este proveedor habilitado.
Una vez allí, debes crear una aplicación para web "Aplicar firebase a tu app web", con lo que te debe dar un código JavaScript, que es el que nos interesa ;)

Secuencias de comandos firebase
Aquí te dejo el JavaScript de firebase para ejecutar una zona de registro en blogger, solo debes cambiar los datos de ejemplo por los tuyos.
<!-- LOGIN USER BLOGGER HEAD -->
/*!
* LOGIN BLOGGER V1.0
* by bluuweb.github.io - tutorialbloggerorg.blogspot.com
*/
<!-- Colocar código solo si tu plantilla no dispone de Bootstrap - búscalos en tu theme con "Control+F // Si ya los tienes elimínalos y coloca solo firebase-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<!-- Colocar código para ejecutar el login blogger -->
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src='https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js'/>
<script src='https://www.gstatic.com/firebasejs/7.14.2/firebase-auth.js'/>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "XXXXXXXXXXXX", <!-- Coloca tus datos de firebase en vez de las XXXXXXXXXXXX -->
authDomain: "XXXXXXXXXXXX.firebaseapp.com", <!-- Coloca tus datos de firebase en vez de las XXXXXXXXXXXX -->
projectId: "XXXXXXXXXXXX", <!-- Coloca tus datos de firebase en vez de las XXXXXXXXXXXX -->
storageBucket: "XXXXXXXXXXXX.appspot.com", <!-- Coloca tus datos de firebase en vez de las XXXXXXXXXXXX -->
messagingSenderId: "XXXXXXXXXXXX", <!-- Coloca tus datos de firebase en vez de las XXXXXXXXXXXX -->
appId: "XXXXXXXXXXXX" <!-- Coloca tus datos de firebase en vez de las XXXXXXXXXXXX -->
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
<!-- //LOGIN USER BLOGGER HEAD -->Cómo crear zona privada en blogger
Una vez implementado el código ejecutable de firebase en tu blog, lo que debes hacer es: ir a la administración de tu blog y crear una página estática nueva con un título similar a "acceso-blogger", "zona-vip-blogger", "registro" "crear-cuenta", "acceder", "usuarios-registrados", etc.

Con ello se crea una url limpia, ejemplo:
https://tutorialbloggerorg.blogspot.com/p/login-user.htmlEntras en esa página recién creada, y en modo "Vista en HTM", agregas el siguiente fragmento de código, aquí te dejo la descarga:
Descargar Pluging Login Blogger V1.0Luego de colocar el código del área de registro en blogger, das clic en publicar y listo. Solo vasta que entres a tu página y verifiques que todo está funcionando de maravillas.
Para administrar los usuarios registrados, solo debes ingresar a tu base de registros.
https://console.firebase.google.com/u/0/project/NOMBRE-DE-PROYECTO/authentication/usersNo olvides cambiar "NOMBRE-DE-PROYECTO" por tus datos reales.
Recapitulando:
Cómo crear una zona de registro en blogger
- Debes tener o crear un correo Gmail.
- Tener o crear un blog en blogger.
- Crear una cuenta en firebase.
- Crear un proyecto en firebase.
- Habilitar el proveedor de inicio de sesión.
- Vincular una aplicación con este proveedor habilitado.
- Obtener una Secuencias de comandos firebase.
- Pegar secuencia de comando firebase en el head del blog.
- Acceder a la adminitración de blogger.
- Crear una página estática nueva.
- Colocar título acorde a la zona vip.
- Pegar código HTML, CSS y JavaScript que muestra el formulario.
- Publicar los cambios
- Acceder a la página de zona VIP blogger
- Probar si funciona correctamente.
- Comentar en agradecimiento, es gratis y placentero.
Espero que este post donde explico a tipo tutorial, el cómo crear Zona VIP en Blogger te haya servido, es un truco muy útil cuando se desea compartir cosas a un grupo de personas selectas. Te leo en los comentarios.
¿No logras hacer funcionar esto en tu blog?
Cuenta conmigo para implementarlo en tu blogspot. Si quieres que lo haga yo por ti, porque no tienes tiempo ni ganas de hacerlo, solo debes:
¡Contrátame Aquí!
Aún no hay comentarios, sé el primero en comentar.
Publicar un comentario